2013-11-27
Masonry是一个基于javascript的制作网格布局的库,使用它可以轻松实现瀑布流效果。它也可以作为jQuery插件使用。
下面是一个示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="../assets/jquery-1.10.2.min.js"></script>
<script src="../assets/masonry.pkgd.min.js"></script>
<style>
#container {
max-width: 660px;
}
.item { width: 200px;
background-color: #808080;
margin-left: 10px;
margin-top: 10px;
}
</style>
</head>
<body>
<div id="container">
<div class="item">
<h1>1</h1>
Mozilla宣布,除Firefox外,另外两大浏览器Chrome和Opera正为asm.js优化。asm.js是 Mozilla开发的JavaScript子集,避开了JavaScript中大量难以优化的动态功能...
</div>
<div class="item">
<h1>2</h1>
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,...
</div>
<div class="item">
<h1>3</h1>
2011年,网络电话巨头Skype被微软收购,然而在过去的三年之中,Skype的发展势头并不理想。日前,Skype的一位联合创始人分析了其中原因,他还表示...
</div>
<div class="item">
<h1>4</h1>
RethinkDB 设计用来存储 JSON 文档的分布式数据库,可通过简单操作实现多机分布式存储。支持表的联合和分组查询..
</div>
</div>
<script>
var container = document.querySelector('#container');
new Masonry( container, {
itemSelector: '.item'
});
</script>
</body>
</html>
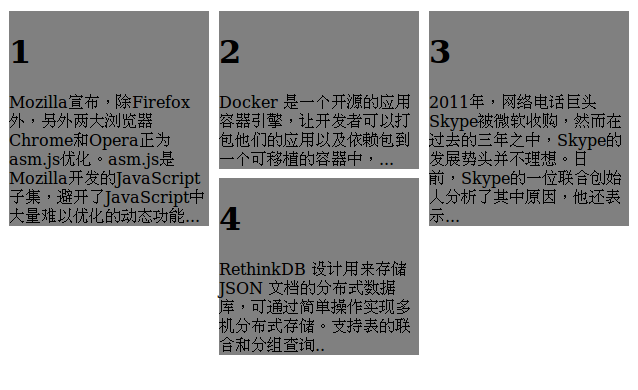
效果图1:

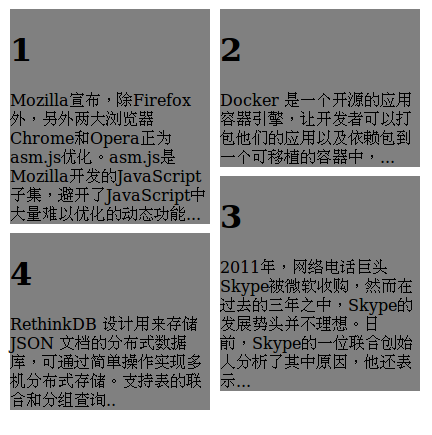
效果图2:

官方网站上有很详细的文档: http://masonry.desandro.com/