2014-01-02
星座学是有着悠久历史的,不过并不被现在的科学所认可。如果看重因果循环,或者迷恋黑客帝国,搞搞星座学还是其乐无穷的。调侃一下星座的字面意思也是常发生的事。哦,我目前不信星座什么的。
进入正题。
关于echarts的使用,之前已经大略地介绍了。详情请见:使用ECharts可视化星座关系(1)。
先上个日期和星座的对应关系:
白羊座 3.21--4.19
金牛座 4.20--5.20
双子座 5.21--6.20
巨蟹座 6.21--7.22
狮子座 7.23--8.22
处女座 8.23--9.22
天秤座 9.23--10.22
天蝎座 10.23--11.21
射手座 11.22-12.21
摩羯座 12.22--1.20
水瓶座 1.21--2.19
双鱼座 2.20--3.20
从[2]中找到了一张星座配对表: 
本文的目的是:为每一个“男”星座找出最匹配的4个“女”星座,并用力导向布局图展示出这些关系。下面是从配对表手工提取的部分数据(只用了6个“男”星座):
男 | 女
双鱼 | 巨蟹(97) 天蝎(92) 双鱼(88) 处女(84)
水瓶 | 白羊(88) 双子(99) 天秤(97) 水瓶(87)
摩羯 | 金牛(93) 巨蟹(87) 处女(95) 摩羯(88)
射手 | 白羊(99) 双子(86) 狮子(92) 射手(89)
天蝎 | 巨蟹(92) 双鱼(99) 天蝎(87) 摩羯(85)
天秤 | 双子(93) 天秤(90) 水瓶(96) 射手(86)
“女”星座后面括号中的数字即为匹配表中的配对指数。
好了,数据准备好了,准备可视化,能想得到的要求如下: 1、“男”星座和“女”星座分别用不同的颜色表示,也就是分成了两类。 2、上表中匹配的“男”星座和“女”星座进行连线。为了区分匹配程度的不同,匹配系数作为连线的权重。
最终代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>星座</title>
<script src="../build/echarts-plain-map.js"></script>
</head>
<body>
<div id="main" style="height:500px;width:600px;"></div>
<script>
var myChart = echarts.init(document.getElementById('main'));
var option = {
title : {
text: '星座关系',
subtext: '',
x:'right',
y:'bottom'
},
tooltip : {
trigger: 'item',
formatter: '{a} : {b}'
},
legend: {
x: 'left',
data:['男','女']
},
series : [
{
type:'force',
name : "人物关系",
categories : [
{
name: '男',
itemStyle: {
normal: {
color : '#87cdfa'
}
}
},
{
name: '女',
itemStyle: {
normal: {
color : '#ff7f50'
}
}
}
],
itemStyle: {
normal: {
label: {
show: true,
textStyle: {
color: '#800080'
}
},
nodeStyle : {
brushType : 'both',
strokeColor : 'rgba(255,215,0,0.4)',
lineWidth : 8
}
},
emphasis: {
label: {
show: false
},
nodeStyle : {
r: 30
},
linkStyle : {}
}
},
minRadius : 15,
maxRadius : 25,
density : 0.05,
attractiveness: 1.2,
nodes:[
{category:0, name: '双鱼座', value : 8}, //0
{category:0, name: '水瓶座',value : 8}, //1
{category:0, name: '摩羯座',value : 8}, //2
{category:0, name: '射手座',value : 8}, //3
{category:0, name: '天蝎座',value : 8}, //4
{category:0, name: '天秤座',value : 8}, //5
{category:1, name: '巨蟹座',value : 8}, //6
{category:1, name: '天蝎座',value : 8}, //7
{category:1, name: '双鱼座',value : 8}, //8
{category:1, name: '处女座',value : 8}, //9
{category:1, name: '白羊座',value : 8}, //10
{category:1, name: '双子座',value : 8}, //11
{category:1, name: '天秤座',value : 8}, //12
{category:1, name: '水瓶座',value : 8}, //13
{category:1, name: '金牛座',value : 8}, //14
{category:1, name: '摩羯座',value : 8}, //15
{category:1, name: '狮子座',value : 8}, //16
{category:1, name: '射手座',value : 8} //17
],
links : [
{source : 0, target : 6, weight : 97},
{source : 0, target : 7, weight : 92},
{source : 0, target : 8, weight : 88},
{source : 0, target : 9, weight : 84},
//
{source : 1, target : 10, weight : 88},
{source : 1, target : 11, weight : 99},
{source : 1, target : 12, weight : 97},
{source : 1, target : 13, weight : 87},
//
{source : 2, target : 14, weight : 93},
{source : 2, target : 6, weight : 87},
{source : 2, target : 9, weight : 95},
{source : 2, target : 15, weight : 88},
//
{source : 3, target : 10, weight : 99},
{source : 3, target : 11, weight : 86},
{source : 3, target : 16, weight : 92},
{source : 3, target : 17, weight : 89},
//
{source : 4, target : 6, weight : 92},
{source : 4, target : 8, weight : 99},
{source : 4, target : 7, weight : 87},
{source : 4, target : 15, weight : 85},
//
{source : 5, target : 11, weight : 93},
{source : 5, target : 12, weight : 90},
{source : 5, target : 13, weight : 96},
{source : 5, target : 17, weight : 86}
]
}
]
};
myChart.setOption(option);
</script>
</body>
</html>
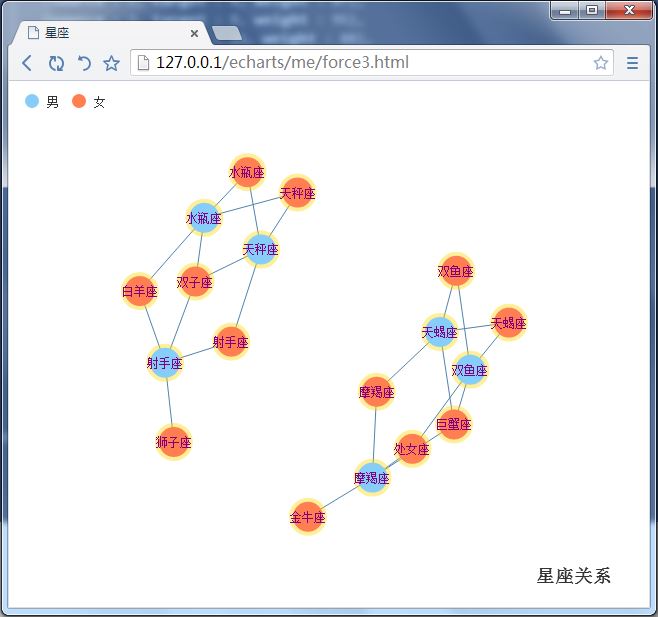
效果图: 
数据可视化的目的是为了让观者更快地理解数据的某些方面。上图中,我们可以很快找到匹配系数较高的“男”“女”星座,连线越短,匹配系数越高。另外,额,水瓶座的同志,小心天秤座!
参考资料:
[1] http://hi.baidu.com/sinliu/item/81f5469b3a8632cbb72531a0
[2] http://www.zjgsdx.com/bbs/thread-22775-1-1.html
[3] 占星学:http://zh.wikipedia.org/wiki/%E5%8D%A0%E6%98%9F%E8%A1%93